4 Easy Ways to Create Mobile-Friendly Email Buttons

I think we can all agree that at times, trying to click on a link, if you’re on a smartphone or tablet, can be a frustrating experience.
If you don’t agree, than you probably haven’t tried it. (Either that or you know something that the rest of us do not, so please feel free to share.)
With so many brands still using websites and emails designed for desktops, where people have the convenience of using a mouse rather than the tip of their finger, consumers like you and I have had to deal with a less than optimal experience.
But while most of us find a way to make links work (whether that means pinching to zoom in or trying to click a link 12 times before we get the right one) there are ways to make sure your audience can avoid the same frustration.
When it comes to email marketing, adding buttons to your emails is a great place to start.
Why you should add buttons to your emails
If you’ve ever struggled to click a link on your phone or tablet, you know why using buttons is a good idea.But even if you haven’t, consider this: more than half of all emails are opened on a mobile device.
That’s a huge percentage of customers that might not act because your emails are not mobile-friendly.
When you consider that 71 percent of tablet shoppers and 69 percent of smartphone shoppers, say that emails from companies have a major influence on their mobile shopping decisions, it’s clear that making it easy for those readers to take action is more important than ever before.
Here are a few ways you can create buttons to help drive mobile action:
1. Capture a screenshot
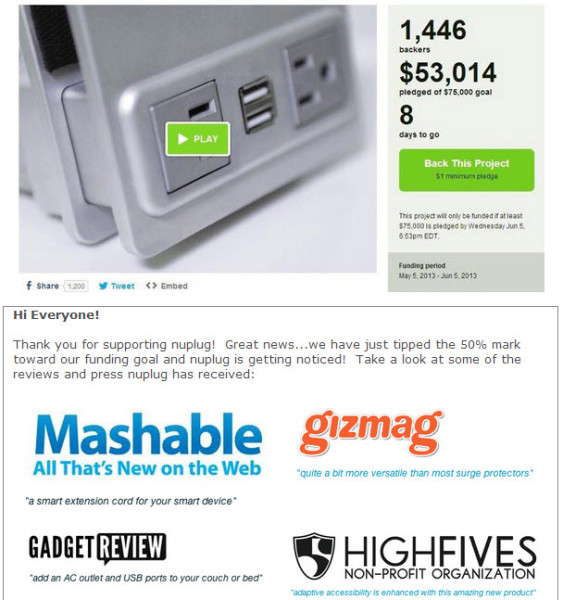
When Michael Carpanzano decided to use email marketing to promote a Kickstarter campaign for his new innovation nuplug, he knew he needed a way to make it easy for people to get involved.With a funding goal of $75,000 and one month to do it, Michael couldn’t risk offering anything but a great experience to all of his email readers.
One of the ways he did that was by creating an easily clickable button, by taking a screenshot of his Kickstarter campaign.

With each email he sent out, Michael could update his readers on the progress of the campaign and give them an easy way to get involved. I’m happy to say that Michael not only met, but exceeded his funding goal, raising more than $83,000 in just one month.
Here’s how to do it:
- Capture a screenshot and format it
- Save the screenshot as a “.jpg” file and upload to your library
- Insert your image into your email
- Resize and align your image
- Link to your destination
2. Turn an image into a button
Screenshots aren’t the only way to use images as buttons in your emails.Any image can be turned into a button to make it easier for readers to take action on their mobile device.
Consider this example from the Astoria Performing Arts Center (APAC):

Here how to do it:
- Upload your image to your library
- Insert into your email
- Resize and align your image
- Link to your destination
- Include a clear call-to-action
- Use PicMonkey
3. Use PicMonkey
Here at Constant Contact, we love PicMonkey.PicMoney is an awesome photo-editing tool that lets you customize photos, add text, filters, and a bunch of other cool enhancements.
If you’re a Constant Contact customer, you can access PicMonkey right inside your Email Marketing account.
Here are a few examples of buttons you could create using PicMonkey:

Learn how to do it! How to Make Cool Images for Your Email Marketing Newsletter with PicMonkey
4. Insert a table
To help make it easier for our customers to make the switch to mobile-friendly emails, we recently introduced a new tool that makes creating and inserting email buttons simpler than ever.Our new “Insert a table” feature gives you a quick way to create an eye-catching call-to-action button. Just create a 1 × 1 table, add a border, add some text with a hyperlink, and customize it to match the look and feel of the rest of your email.
Again, here’s a great example from APAC:

(Tip: Pressed for time? If you’re a Constant Contact customer, you can also insert buttons that have been designed in advance. These buttons offer a simple way to insert a button without doing any additional work. Simply search “button” when inserting an image to your next email and remind to add a link to your destination.)
More mobile email tips
If you own a small business or nonprofit, you need to be creating emails that are mobile friendly. A mobile-friendly email is an email that displays optimally between a desktop/laptop and a mobile device, ensuring that it will look great regardless of where your customers and prospects read it.In addition to buttons, there are a number of things you can do to make the switch to mobile-friendly emails.
Here are a few resources to help you get started:
How to Make the Change to a Mobile-Friendly Email
Is it Time to Rethink Your Email Marketing?
How to Create Mobile-Friendly Emails that Inspire Action
5 Simple Tips for Mobile-Friendly Emails
Comments
Post a Comment